آموزش قدم به قدم پلاگین contact form 7
این بار با یک آموزش بسیار راحت و کاربردی همراه شما هستیم. شاید تا به حال پلاگی های زیادی را برای ایجاد فرم تماس یا فرم های ثبت نام در سایت تان نصب کردید، اما به درد نخورده اند یا بسیار سنگین و سخت بوده و نتوانستید با آنها کار کنید یا امن نبوده اند. هم اکنون پلاگینی را به شما معرفی می کنیم که تنها با چند کلیک ساده، بتوانیم زیباترین فرم های مورد نیازتان را بسازید و جلوه بهتری به سایتتان بدهید و کاربرانتان نیز به راحتی با شما ارتباط برقرار کنند بدون اینکه گیج یا سردرگم شوند.
یکی از پر کاربردترین پلاگین های وردپرس ، پلاگین فرم ساز contact form 7 است. فرم ها در سایت به منظور دریافت اطلاعات و پیام از کاربران استفاده می شوند و ساده ترین حالت آن ها فرم های تماس است اما فرم های پیچیده تری هم وجود دارند مانند فرم استخدام، فرم سفارش، فرم نظرسنجی، فرم تبلیغات و … .
حتما منتظرید که هرچه سریعتر این پلاگین بسیار جذاب، راحت و کاربردی را نصب کنید و استفاده کنید. پس با ما همراه باشید.
مدیران سایت ورپرسی، این بار با یک آموزش بسیار راحت و کاربردی همراه شما هستیم. شاید تا به حال پلاگی های زیادی را برای ایجاد فرم تماس یا فرم های ثبت نام در سایت تان نصب کردید، اما به درد نخورده اند یا بسیار سنگین و سخت بوده و نتوانستید با آنها کار کنید یا امن نبوده اند. هم اکنون پلاگینی را به شما معرفی می کنیم که تنها با چند کلیک ساده، بتوانیم زیباترین فرم های مورد نیازتان را بسازید و جلوه بهتری به سایتتان بدهید و کاربرانتان نیز به راحتی با شما ارتباط برقرار کنند بدون اینکه گیج یا سردرگم شوند.
یکی از پر کاربردترین پلاگین های وردپرس ، پلاگین فرم ساز contact form 7 است. فرم ها در سایت به منظور دریافت اطلاعات و پیام از کاربران استفاده می شوند و ساده ترین حالت آن ها فرم های تماس است اما فرم های پیچیده تری هم وجود دارند مانند فرم استخدام، فرم سفارش، فرم نظرسنجی، فرم تبلیغات و … .
حتما منتظرید که هرچه سریعتر این پلاگین بسیار جذاب، راحت و کاربردی را نصب کنید و استفاده کنید. پس با ما همراه باشید.
نصب افزونه فرم تماس 7 contact form
از این لینک می توانید نسخه رایگان افزونه فرم ساز contact form 7 را دانلود کنید. پس از دریافت افزونه، در بخش افزونه ها، دکمه افزودن را زده و افزونه را آپلود کنید. پس از آن افزونه را فعال کرده و در بخش مدیریت وردپرس می توانید از آن استفاده کنید. یا در بخش افزونه ها، واژگان Contact form 7 را جستجو کرده و آن را نصب کنید.

استفاده از افزونه فرم تماس contact form 7
پس از نصب، در ستون کنار ابزارها، می توانید فرم تماس را مشاهده کنید. فرم تماس شامل سه بخش است: فرم های تماس، افزودن یک فرم جدید و یکپارچه سازی با reCaptha است.

تنظیمات فرم تماس
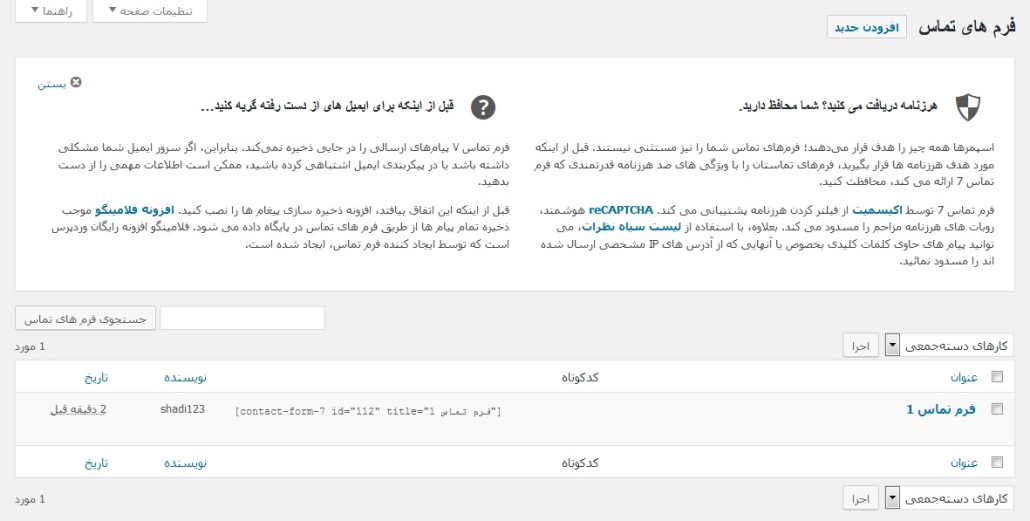
روی فرم های تماس کلیک کنید تا وارد صفحه مربوطه شوید. در این بخش لیست فرم هایی که قبلا ساخته شده را می توانید ببینید. همچنین در همین قسمت با استفاده از دکمه افزودن جدید می توانید یک فرم جدید ایجاد کنید.
صفحه تنظیمات فرم تماس
این افزونه به این صورت کار می کند که پس از ساختن فرم، یک شورت کد Short Code به شما می دهید که می توانید در هر بخشی از سایت مثل پست یا صفحه یا ویجت یا سایدبار ها هدر یا فوتر از آن استفاده کنید.
با استفاده از این افزونه می توانید فرم های مختلف بنویسید. مثلا فرم «تماس با ما» یک نوع فرم در این افزونه است که به صورت پیش فرض در آن قرار دارد. این افزونه با زبان فارسی سازگاری دارد و به راحتی می توانید با آن کار کنید. و نیازی به انتخاب زبان در آن نیست.

ایجاد فرم تماس جدید
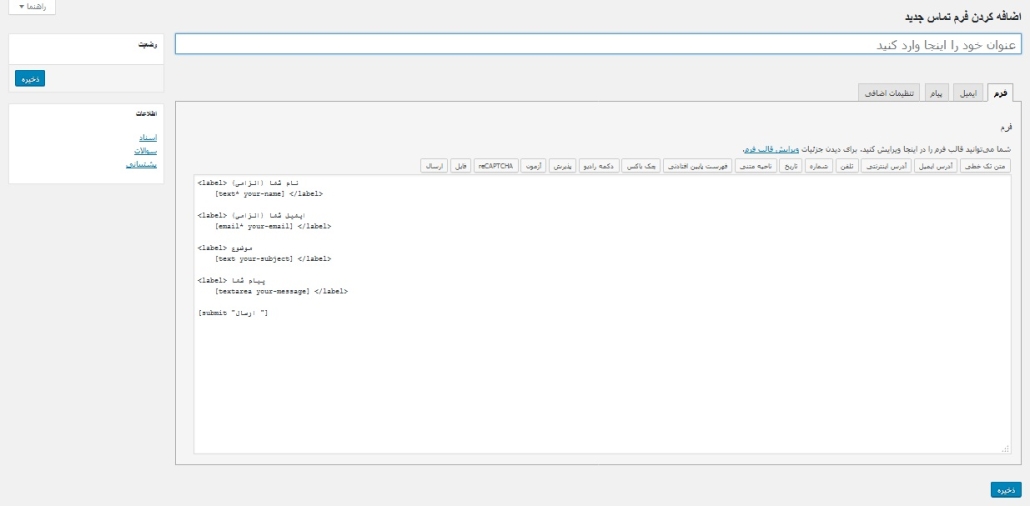
از بخش تنظیمات، روی دکمه افزودن جدید کلیک کنید. وارد صفحه آن فرم می شوید
ایجاد فرم تماس در سایت
در بخش عنوان، اسم یا عنوان فرم را وارد نمایید.
در تب اول بخش فرم:
می توانید قالب فرم که شامل تعداد input ها و دکمه های مورد نیازتان است را بسازید.
به طور پیش فرض : نام شما، ایمیل شما، موضوع، پیام شما، دکمه ارسال قرار دارد.

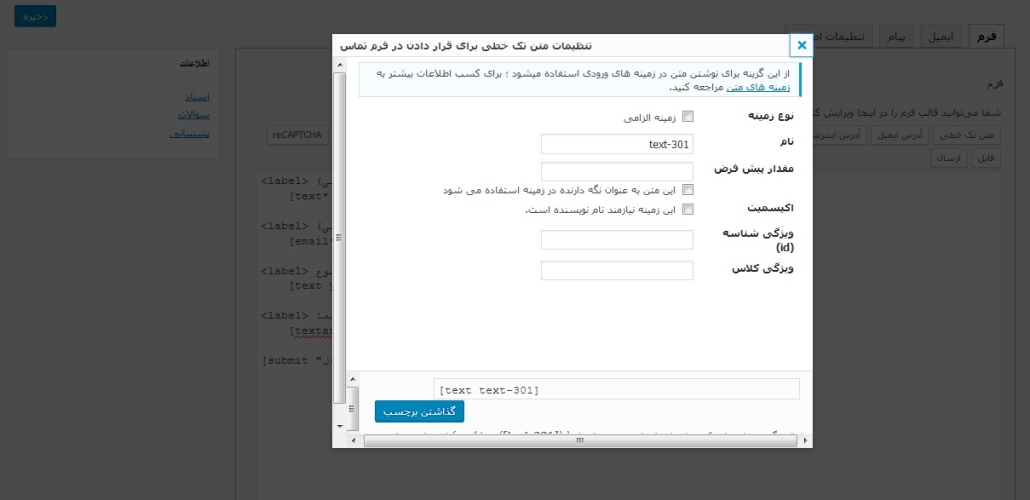
متن تک خطی:
با اضافه کردن این گزینه به فرم، یک فیلد متنی تک خطی در فرم شما قرار می گیرد. به این معنی که به طور پیش فرض یک متن در فرم وجود دارد و کاربر پس از کلیک کردن روی آن می توانید متن خود را وارد نماید. در واقع این متن راهنمای کاربر است که در آن input دقیقا چه چیزی باید وارد کند.
همچنین می توانید تنظیم کنید که آیا این باکس اجباری است یا خیر. یعنی کاربر حتما باید آن را پر کند.
و می توانید یک css خاص به این باکس اختصاص دهید.
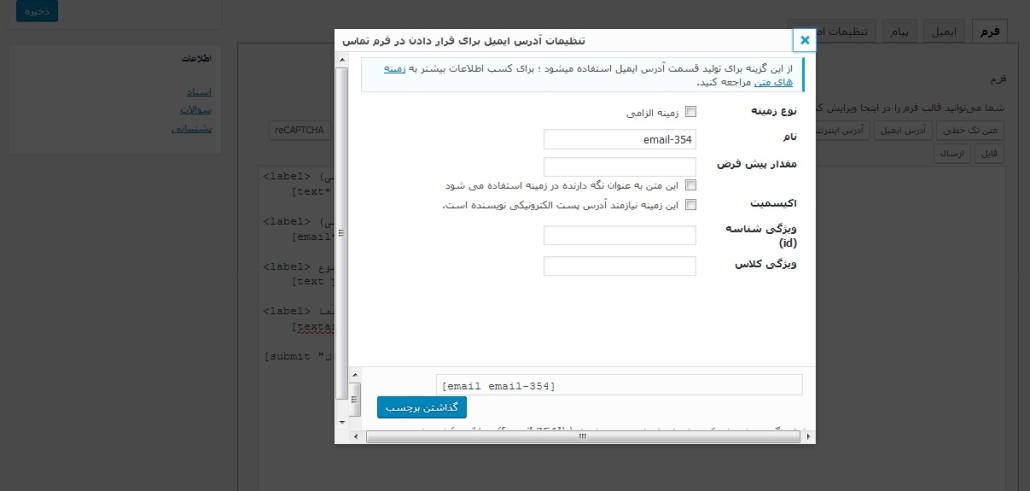
آدرس ایمیل:

با اضافه کردن این گزینه به فرم، فیلد ایمیل پیش فرض در پس زمینه input ایمیل قرار می دهید. که کاربر شکل درست ایمیل را در آنجا وارد می کند.
همچنین می توانید تنظیم کنید که آیا این باکس اجباری است یا خیر. یعنی کاربر حتما باید آن را پر کند.
و می توانید یک css خاص به این باکس اختصاص دهید.

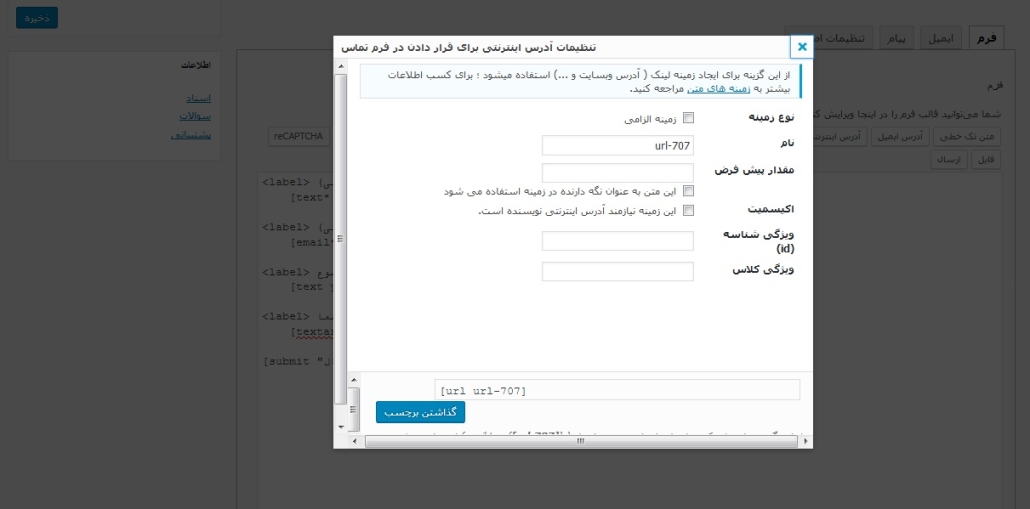
آدرس اینترنتی:
با اضافه کردن این گزینه به فرم، فیلد وب سایت یا url را در پس زمینه input وب سایت به کاربر نشان می دهد که بداند در آن قسمت باید آدرس سایت یا وبلاگ خود را باید وارد کند.
همچنین می توانید تنظیم کنید که آیا این باکس اجباری است یا خیر. یعنی کاربر حتما باید آن را پر کند.
و می توانید یک css خاص به این باکس اختصاص دهید.

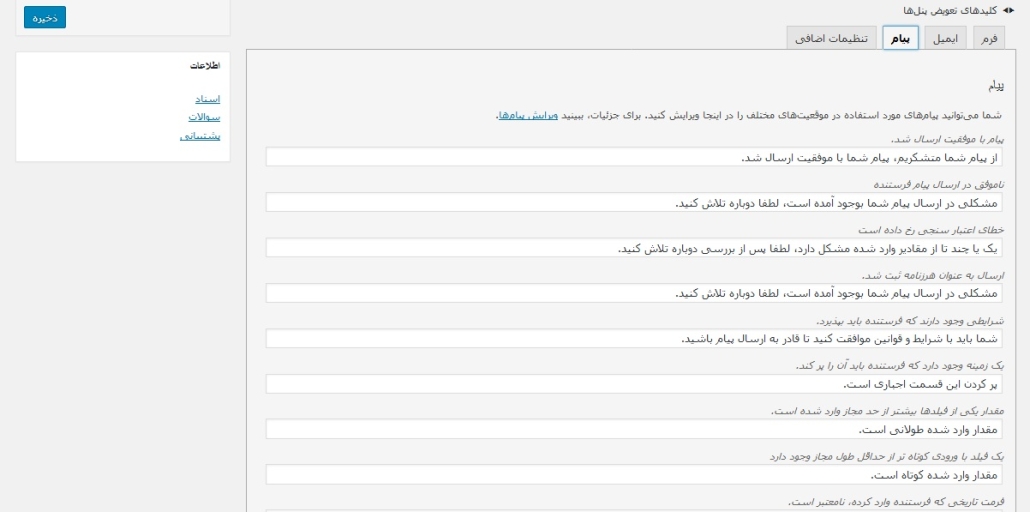
در تب سوم پیام – آموزش قدم به قدم پلاگین CONTACT FORM 7:
در این قسمت، پیام هایی که باید به کاربر نشان داده شود را تنظیم می کنید.
در باکس اول: پیام با موفقیت ارسال شد – در این بخش، پس از ارسال موفق پیام کاربر، چه پیغامی به اون نمایش دهیم.
در باکس دوم: ناموفق در ارسال پیام فرستنده – در این بخش اگر پیام ارسال نشد، چه پیغامی به کاربر نشان دهیم.
در باکس سوم: خطای اعتبار سنجی رخ داده است – اگر ورودی های فرم ایراد داشته باشد مثلا شماره تماس اش را در بخش ایمیل وارد کرده باشد، چه پیغامی به کاربر نمایش دهیم.
در باکس چهارم: ارسال به عنوان هرزنامه ثبت شد – اگر به هر دلیلی آدرس ایمیل کاربر اشتباه باشد یا قصد ارسال محتوای نامعتبر را داشته باشد، ایمیل ارسالی کاربر به بخش هرزنامه ارسال شود. در این حالت، چه پیغامی به کاربر نمایش دهیم.
در باکس پنجم: شرایطی وجود دارد که فرستنده باید بپذیرد – در بعضی از فرم ها مدیر سایت قوانین و شرایطی را قرار می دهد که کاربر ابتدا باید آن را بپذیرد یا قبول کند، اگر تیک مربوط به آن را نزده باشد، چه پیغامی به اون نمایش دهیم.
در باکس ششم: یک زمینه وجود دارد که فرستنده باید آن را پر کند – در این قسمت بعضی از باکس ها را به اجبار باید پر کند مثل موضوع یا آدرس ایمیل، اگر وارد نکرد چه پیغامی به اون نشان دهیم.
در باکس هفتم: مقدار یکی از فیلدها بیشتر از حد مجاز است – مدیر سایت برای هر باکس مقداری را مشخص کرده و محدود کرده مثلا در بخش موضوع تعداد کارکترها را به 10 کاراکتر محدود کرده، اگر کاربر بیشتر از حد آن وارد کند چه پیغامی به اون نشان دهیم.
در باکس هشتم: یک فیلد با ورودی کوتاه تر از حداقل طول مجاز وجود دارد – مدیر سایت برای هر باکس مقداری را مشخص کرده و حداقلی برای آن تعیین کرده مثلا در بخش متن پیام تعداد کارکترها را حداقل 10 کاراکتر قرار داده ، اگر کاربر کمتر از حداقلی آن وارد کند چه پیغامی به او نشان دهیم.
در باکس نهم: فرمت تاریخی که فرستنده وارد کرده نا معتبر است – اگر مدیر سایت باکسی را برای درج تاریخ وارد کرده باشد مثلا yyyy/mm/dd ، کاربر سایت باید دقیقا طبق این فرمت تاریخ را وارد کند یعنی اول سال، بعد ماه و بعد روز، اگر غیر از این وارد کند چه پیغامی به او نمایش دهیم.
در باکس دهم: تاریخ نسبت به حداقل محدودیت زودتر است – اگر کاربر تاریخی که وارد کند از زمان مورد نظر زودتر باشد چه پیغامی به او نمایش دهیم.
در باکس یازدهم: بارگذاری یک پرونده به هر دلیلی با شکست مواجه می شود – اگر کاربر بخواهد فایلی را بارگذاری و ارسال کند و به هر دلیلی مشکلی ایجاد شود چه پیغامی به او نمایش دهیم.
در باکس دوازدهم: فرمت پرونده بارگذاری مجاز نیست – مدیر سایت به طور مثال فقط فرمت های jpeg یا png یا pdf را فقط مجاز به بارگذاری می کند، اگر کاربر فرمت دیگری مثل فایل زیپ zip بارگذاری کند، چه پیغامی به اون نمایش دهیم.
در باکس سیزدهم: فرمت شماره ای که فرستنده وارد کرده نامعتبر است – مدیر سایت در دیتابیس خود فرمت شماره تلفن کاربر را عدد تعیین کرده، اگر کاربر مثلا در قسمت شماره تماس، حرف وارد کند، چه پیغامی به او نمایش دهیم.
در باکس چهاردهم: این شماره از حداقل کمتر است – مدیر سایت در دیتابیس خود تعداد کارکترهای مجاز برای شماره تلفن را 11 کارکتر تعریف کرده، اگر کاربر تعداد کمتری مثلا 8 عدد وارد کند چه پیغامی به او نمایش دهیم.
در باکس پانزدهم: شماره نسبت به حداکثر محدودیت بزرگتر است – مدیر سایت در دیتابیس خود تعداد کارکترهای مجاز برای شماره تلفن را 11 کارکتر تعریف کرده، اگر کاربر تعداد بیشتری مثلا 15 عدد وارد کند چه پیغامی به او نمایش دهیم.
در باکس شانزدهم: پاسخ صحیح وارد نشده است – در فرم هایی که برای اعتبار سنحی، مثلا باکس « جمع عدد 11 + 4 = » قرار می دهد. کاربر باید جواب درست را بنویسد، اگر کاربر مثلا عدد پاسخ را 19 بزند چه پیامی به او نمایش دهیم.
در باکس هفدهم: آدرس ایمیل که نوشته اید معتبر نمی باشد – مدیر سایت در دیتابیس خود فرمت ایمیل را مشخص کرده مثلا example@yahoo.com اگر کاربر فرمت اشتباه مثل example.yahoo@.com را وارد کند چه پیامی به او نمایش دهیم.
در باکس هجدهم: لینکی که فرستنده وارد کرده نامعتبر است – اگر آدرس وبلاگ یا سایت را درست وارد نکند مثلا به جای www.example.com ، این آدرس ww.examplecom را وارد کند چه پیغامی به او نمایش دهیم.
در باکس نوزدهم: شماره تلفنی که فرستنده ارسال کرده نامعتبر است – مدیر سایت در دیتابیس خود فرمت شماره تفلن را به صوره +989906949660 تعریف کرده، اگر کاربر فرمتی به جز این وارد کند چه پیغامی به او نمایش دهیم.
و در آخر دکمه دخیره را بزنید .

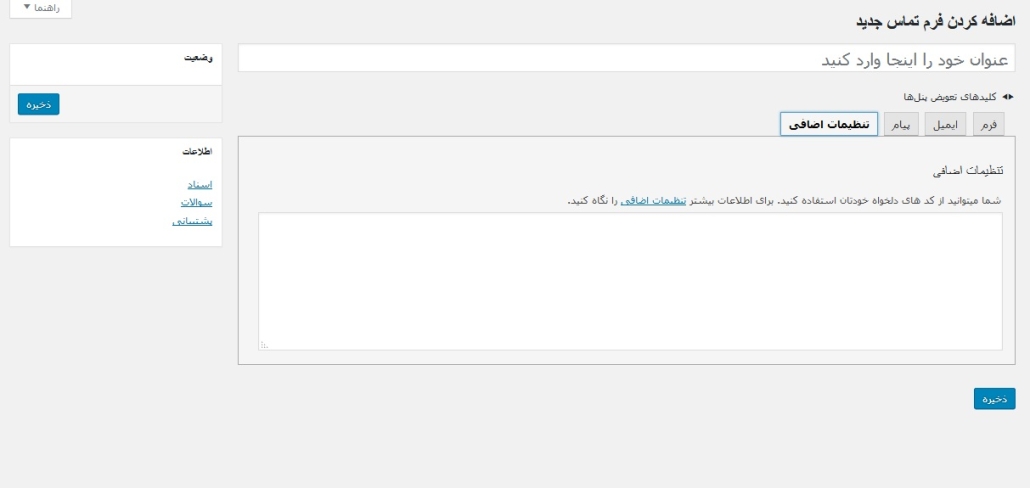
در تب آخر و تنظیمات اضافی:
شما می توانید از کدهای دلخواهتان استفاده کنید.
گام نهایی و نمایش فرم تماس در سایت:
پس از انجام تنظیمات فرم تان، دکمه ذخیره در سمت چپ پنل را بزنید تا فرمتان منتشر شود.
استفاده از شرت کات فرم ساخته شده
پس از آن شورت کدی short code به شما می دهد که آن را در هر قسمتی از سایتتان که بخواهید فرم نمایش داده شود قرار دهید.

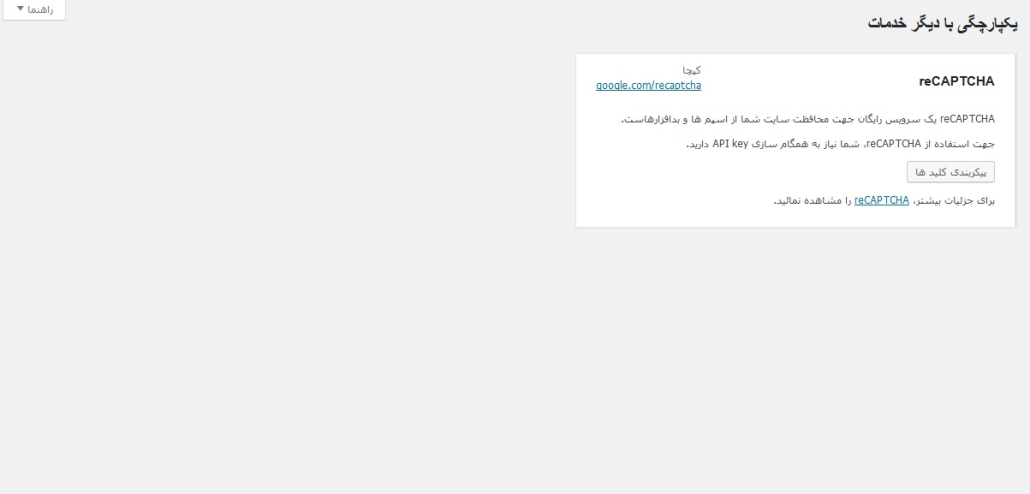
یکپارچه سازی:
در بخش تنظیمات فرم تماس، گزینه یکپارچکی با دیگر خدمات را مشاهده می کنید.
در سایتهایی که اعتبار سنجی مهم است و برای جلوگیری از ارسال پیام های اسپم یا مخرب برای تشخیص انسان از روبات، کدی را نمایش می دهد که کاربر باید قبل از ارسال آن را وارد کند . شما نیز یا این گزینه زیاد برخورد داشتید. در انتهای فرم گزینه « من ربات نیستم » قرار داده شده که با انتخاب آن، از شما می خواهد مثلا پل یا ماشین های موجود در عکس را انتخاب کنید. پس از آن تشخیص می دهد که ربات نیستید.
شما در گوگل، می توانید از این کد کپچا استفاده کنید. برای اتصال فرم به آن کد، در این بخش تنظیمات آن را انجام دهید.
امید است این آموزش بتواند شما را در طراحی یک فرم زیبا و قدرتمند یاری نماید.


